Kode warna html lengkap – HTML color codes adalah kumpulan angka dan huruf yang digunakan untuk memberi warna pada elemen HTML seperti background, teks, dan border. Ada dua jenis kode warna yang paling umum digunakan dalam HTML dan CSS, yaitu RGB dan Hexadecimal.
RGB (Red Green Blue) adalah sistem warna additive yang digunakan untuk menampilkan warna pada layar monitor atau tampilan digital lainnya. RGB terdiri dari tiga angka yang mewakili jumlah merah, hijau, dan biru dalam warna. Setiap angka memiliki rentang 0 hingga 255, yang berarti bahwa ada 256 x 256 x 256 kombinasi warna yang berbeda yang dapat dihasilkan dalam sistem RGB. Contoh kode warna RGB adalah rgb(255, 0, 0) yang mewakili warna merah murni.
Sedangkan Hexadecimal adalah sistem bilangan basis 16 yang digunakan untuk mewakili warna dalam kode hexadecimal. Kode warna hexadecimal terdiri dari tanda pagar (#) diikuti oleh enam digit atau huruf yang mewakili kombinasi merah, hijau, dan biru dalam warna. Setiap digit atau huruf memiliki nilai 0 hingga 15, dan kombinasi warna dapat menghasilkan 16 juta warna yang berbeda. Contoh kode warna Hexadecimal adalah #FF0000 yang juga mewakili warna merah murni.
Untuk memilih kode warna yang tepat untuk kebutuhan Anda, Anda dapat menggunakan alat bantu online seperti palet warna HTML atau mengunduh aplikasi pemilihan warna untuk memudahkan proses memilih warna. Selain itu, Anda juga bisa menggunakan aplikasi pengedit gambar atau perangkat lunak desain grafis untuk memilih dan mencocokkan warna yang diinginkan dengan kode warna yang sesuai.
Kode Warna HTML dan CSS Lengkap
Berikut adalah daftar kode warna HTML dan CSS lengkap berdasarkan kode Hexadecimal (HEX) serta RGB:
1. Putih (White):
- HEX: #FFFFFF
- RGB: rgb(255, 255, 255)
2. Hitam (Black):
- HEX: #000000
- RGB: rgb(0, 0, 0)
3. Abu-abu terang (Light Gray):
- HEX: #D3D3D3
- RGB: rgb(211, 211, 211)
4. Abu-abu (Gray):
- HEX: #808080
- RGB: rgb(128, 128, 128)
5. Abu-abu gelap (Dark Gray):
- HEX: #A9A9A9
- RGB: rgb(169, 169, 169)
6. Merah (Red):
- HEX: #FF0000
- RGB: rgb(255, 0, 0)
7. Hijau (Green):
- HEX: #008000
- RGB: rgb(0, 128, 0)
8. Biru (Blue):
- HEX: #0000FF
- RGB: rgb(0, 0, 255)
9. Kuning (Yellow):
- HEX: #FFFF00
- RGB: rgb(255, 255, 0)
10. Cyan (Cyan):
- HEX: #00FFFF
- RGB: rgb(0, 255, 255)
11. Magenta (Magenta):
- HEX: #FF00FF
- RGB: rgb(255, 0, 255)
12. Silver (Silver):
- HEX: #C0C0C0
- RGB: rgb(192, 192, 192)
13. Maroon (Maroon):
- HEX: #800000
- RGB: rgb(128, 0, 0)
14. Olive (Olive):
- HEX: #808000
- RGB: rgb(128, 128, 0)
15. Navy (Navy):
- HEX: #000080
- RGB: rgb(0, 0, 128)
16. Purple (Purple):
- HEX: #800080
- RGB: rgb(128, 0, 128)
17. Teal (Teal):
- HEX: #008080
- RGB: rgb(0, 128, 128)
18. Lime (Lime):
- HEX: #00FF00
- RGB: rgb(0, 255, 0)
19. Fuchsia (Fuchsia):
- HEX: #FF00FF
- RGB: rgb(255, 0, 255)
20. Aqua (Aqua):
- HEX: #00FFFF
- RGB: rgb(0, 255, 255)
Perbandingan Kode Warna
Anda dapat mengganti nilai kode warna tersebut dengan nilai yang sesuai dengan preferensi Anda untuk mendapatkan warna yang diinginkan. Berikut adalah perbandingan kode warna RGB, HEX, dan HTML CSS untuk beberapa kombinasi warna yang masih serumpun:
1. Merah:
- RGB: (255, 0, 0)
- HEX: #FF0000
- HTML CSS: background-color: #FF0000;
2. Hijau:
- RGB: (0, 255, 0)
- HEX: #00FF00
- HTML CSS: background-color: #00FF00;
3. Biru:
- RGB: (0, 0, 255)
- HEX: #0000FF
- HTML CSS: background-color: #0000FF;
4. Kuning:
- RGB: (255, 255, 0)
- HEX: #FFFF00
- HTML CSS: background-color: #FFFF00;
5. Magenta:
- RGB: (255, 0, 255)
- HEX: #FF00FF
- HTML CSS: background-color: #FF00FF;
6. Cyan:
- RGB: (0, 255, 255)
- HEX: #00FFFF
- HTML CSS: background-color: #00FFFF;
7. Abu-abu:
- RGB: (128, 128, 128)
- HEX: #808080
- HTML CSS: background-color: #808080;
8. Putih:
- RGB: (255, 255, 255)
- HEX: #FFFFFF
- HTML CSS: background-color: #FFFFFF;
9. Hitam:
- RGB: (0, 0, 0)
- HEX: #000000
- HTML CSS: background-color: #000000;
Catatan: Kode warna RGB adalah kode warna yang digunakan dalam sistem warna RGB, yaitu model warna yang menggunakan kombinasi tiga warna primer (merah, hijau, dan biru) untuk menghasilkan warna lainnya. Kode warna HEX adalah kode warna heksadesimal, yaitu kode warna yang digunakan dalam desain web. Kode warna HTML CSS adalah kode warna yang digunakan dalam bahasa pemrograman HTML dan CSS untuk menentukan warna latar belakang elemen.
Pengertian Kode Warna RGB dan HEX
Kode Warna RGB (Red Green Blue) dan HEX (Hexadecimal) adalah dua jenis kode warna yang sering digunakan dalam desain grafis dan pengembangan web.
Kode Warna RGB adalah kombinasi tiga nilai yang mewakili intensitas warna merah, hijau, dan biru dalam kisaran 0 hingga 255. Nilai-nilai ini dapat digabungkan untuk membuat warna apa pun dalam spektrum warna RGB. Contoh: warna putih memiliki nilai RGB 255, 255, 255, sedangkan warna hitam memiliki nilai RGB 0, 0, 0.
Sementara itu, Kode Warna HEX adalah kombinasi enam digit heksadesimal yang mewakili intensitas warna merah, hijau, dan biru dalam kisaran 0 hingga 255. Setiap dua digit heksadesimal mewakili nilai intensitas warna dari masing-masing warna, dimulai dari merah, kemudian hijau, dan biru. Contoh: warna putih memiliki nilai HEX #FFFFFF, sedangkan warna hitam memiliki nilai HEX #000000.
Kedua jenis kode warna ini dapat digunakan untuk menghasilkan warna apa pun dalam spektrum warna RGB dan digunakan dalam berbagai aplikasi, termasuk pengembangan web, desain grafis, dan pemrograman.
Kode Warna HTML Lengkap
Kode warna ini adalah adalah cara lain untuk merepresentasikan warna dalam halaman web menggunakan kode hexadecimal. Terdiri dari tanda pagar (#) diikuti dengan enam digit heksadesimal yang mewakili intensitas warna merah, hijau, dan biru dalam kisaran 0 hingga 255.
Kode warna HTML sering digunakan dalam CSS (Cascading Style Sheets) untuk memberikan warna pada elemen HTML seperti teks, latar belakang, border, dan lain-lain. Beberapa contoh kode warna HTML termasuk #FF0000 untuk warna merah, #00FF00 untuk warna hijau, dan #0000FF untuk warna biru.
Selain kode warna HTML, ada juga cara lain untuk merepresentasikan warna dalam CSS seperti menggunakan Kode Warna RGB dan Kode Warna RGBA (RGB dengan alpha channel) secara lengkap. Namun, Kode Warna HTML tetap menjadi salah satu cara paling umum untuk memberikan warna pada elemen dalam halaman web.
Cara Penggunaan Kode Warna HTML CSS Lengkap
Berikut adalah langkah-langkah untuk menggunakan Kode Warna HTML CSS lengkap:
1. Pilih warna yang ingin Anda gunakan. Anda dapat mencari inspirasi warna di situs web seperti Adobe Color atau Canva Color.
2. Setelah Anda memilih warna yang diinginkan, pastikan Anda memperoleh kode warna HTML-nya. Kode warna HTML terdiri dari enam digit heksadesimal yang dimulai dengan tanda pagar (#). Misalnya, warna merah memiliki kode #FF0000.
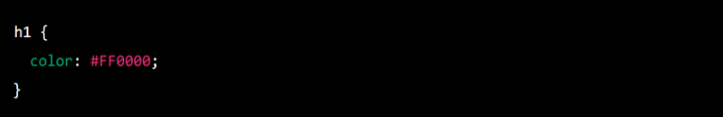
3. Gunakan kode warna HTML pada properti CSS yang sesuai. Misalnya, jika Anda ingin memberikan warna pada teks, gunakan properti “color” dan masukkan kode warna HTML di dalamnya. Contoh:

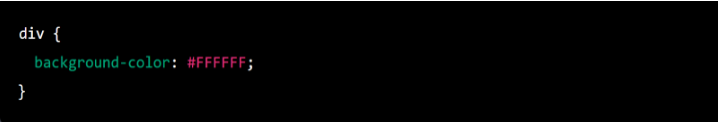
4. Anda juga dapat menggunakan kode warna HTML untuk memberikan warna pada latar belakang, border, dan properti CSS lainnya. Misalnya, untuk memberikan warna latar belakang, gunakan properti “background-color” dan masukkan kode warna HTML di dalamnya. Contoh:

5. Pastikan Anda menempatkan properti CSS dengan kode warna HTML di dalam elemen HTML yang sesuai. Anda dapat menempatkan properti CSS di dalam tag HTML seperti <h1>, <div>, atau tag HTML lainnya.
6. Jika Anda ingin menggunakan warna transparan, Anda dapat menggunakan Kode Warna RGBA. Kode Warna RGBA adalah Kode Warna RGB dengan tambahan nilai alpha yang mewakili opasitas. Nilai alpha berkisar dari 0 hingga 1, di mana 0 adalah benar-benar transparan dan 1 adalah tidak transparan sama sekali. Misalnya, kode warna RGBA untuk warna merah dengan opasitas 50% adalah rgba(255, 0, 0, 0.5).
Anda pun dapat menggunakan cara Menggunakan Kode HTML Warna lengkap di Karakter seperti berikut ini:
- <!DOCTYPE html>
- <html>
- <body>
- <p><font size=”3″ color=”#ff0000″>Daftar Kode Warna HTML CSS</font></p>
- <p><font size=”2″ color=”#00ff00″>Daftar Kode Warna CSS HTML</font></p>
- <p><font face=”verdana” color=”#0000ff”>Daftar Kode HTML Warna</font></p>
- <p><strong>Catatan:</strong> Elemen font hanya mendukung pada HTML 5. Gunakan CSS sebagai ganti</p>
- </body>
- </html>
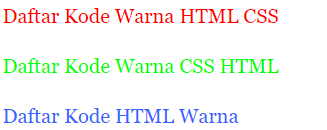
Maka skrip di atas akan menghasilkan tampilan seperti di berikut ini:

Catatan: Elemen font hanya akan mendukung HTML 5. Untuk itu gunakanlah CSS sebagai gantinya.
Cara menggunakan kode warna HTML Lengkap di Background

Maka skrip di atas akan menghasilkan beberapa tampilan seperti di bawah ini:

Catatan: Elemen font hanya akan mendukung pada tampilan HTML 5. Maka gunakan CSS sebagai gantinya.
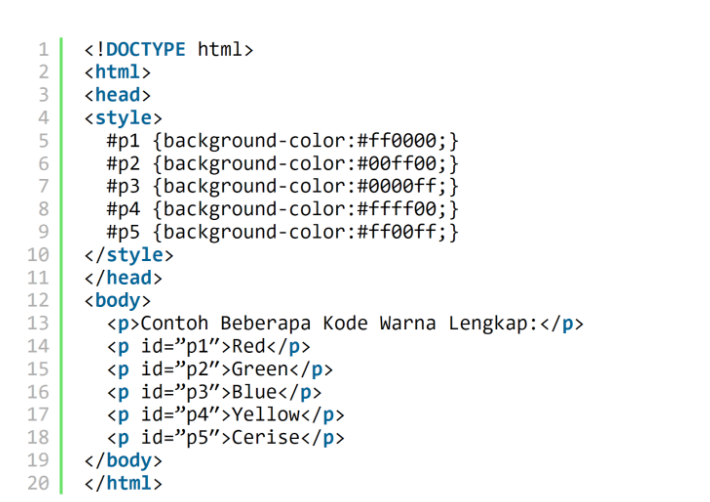
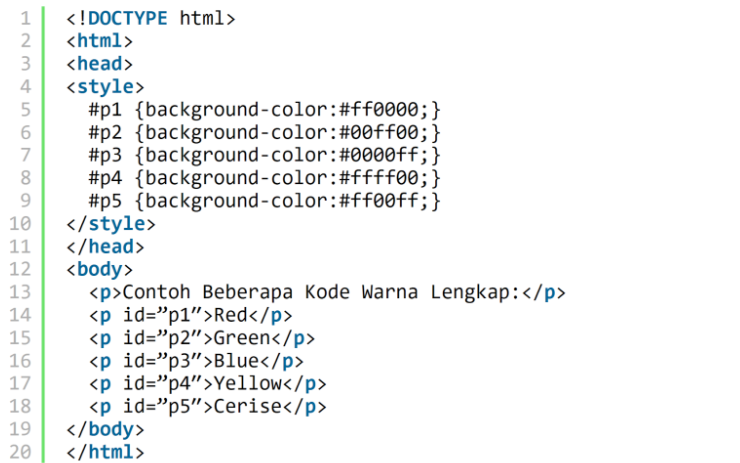
Cara menggunakan kode warna HTML Lengkap di background adalah seperti berikut ini:

Kode di atas menghasilkan tampilan-tampilan seperti berikut ini:
Contoh beberapa kode warna Lengkap adalah:

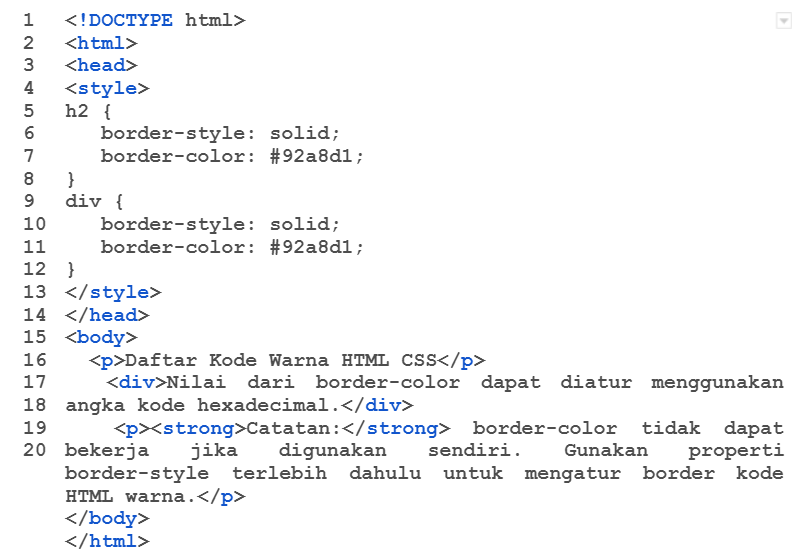
Cara menggunakan Kode Warna HTML lengkap pada border adalah sebagai berikut ini:

Catatan: border-color tidak dapat bekerja apabila digunakan sendiri. Maka dari itu, gunakanlah property border-style terlebih dahulu untuk dapat mengatur border kode HTML warna secara lengkap.
10 Website untuk Mencari Kombinasi Kode Warna Lengkap
Tak perlu khawatir, dengan alat-alat ini, Anda dapat memilih warna yang tepat dan mendapatkan kode warna HTML lengkap. Beberapa alat bahkan memungkinkan Anda untuk menguji kombinasi warna pada latar belakang yang berbeda untuk melihat bagaimana warna-warna tersebut terlihat secara keseluruhan.
Berikut ini adalah 10 website yang dapat digunakan untuk mencari kombinasi kode warna lengkap:
- Adobe Color: https://color.adobe.com
- Canva Color Wheel: https://www.canva.com/colors/color-wheel/
- Coolors: https://coolors.co
- Paletton: https://paletton.com
- Color Hunt: https://colorhunt.co
- Material Design Palette: https://www.materialpalette.com
- ColorSpace: https://mycolor.space
- ColorMind: http://colormind.io
- ColorCombos: https://www.colorcombos.com
- ColorDrop: https://colordrop.io
Semua website ini menyediakan fitur yang berbeda-beda, seperti kemampuan untuk membuat kombinasi warna secara otomatis, menampilkan palet warna yang sudah ada, dan masih banyak lagi. Silakan coba satu atau beberapa dari website tersebut untuk menemukan yang paling sesuai dengan kebutuhan Anda.
Kesimpulan
Penggunaan kode warna HTML lengkap, CSS, maupun RGB sangat penting dalam pengembangan website. Warna dapat mempengaruhi sisi psikologis seseorang dan dapat memengaruhi pengalaman pengguna. Oleh karena itu, pemilihan warna yang tepat dan menarik dapat meningkatkan kesan dan mengundang pengunjung untuk kembali ke website.
Misalnya, warna merah dapat memberikan kesan energik dan dinamis, sedangkan warna biru dapat memberikan kesan tenang dan stabil. Oleh karena itu, saat mendesain sebuah website, penting untuk mempertimbangkan efek psikologis dari warna yang digunakan agar dapat mencapai tujuan yang diinginkan.
Penerapan warna yang tepat dapat membantu menciptakan suasana yang menarik dan mempengaruhi persepsi pengunjung tentang website Anda. Beberapa tips dalam mengkombinasikan warna di dalam sebuah website yang dapat membuatnya menarik antara lain:
- Pilihlah palet warna yang sesuai dengan brand Anda. Cobalah untuk memilih warna yang sejalan dengan logo dan identitas merek Anda agar website Anda memiliki kesan yang konsisten dan mudah dikenali.
- Gunakan warna kontras yang cukup jelas. Warna kontras dapat membantu pengunjung melihat informasi dengan jelas dan menarik perhatian mereka. Misalnya, gunakan warna putih atau kuning pada background yang gelap, atau warna hitam pada background yang terang.
- Hindari menggunakan terlalu banyak warna yang berbeda-beda. Cobalah untuk membatasi jumlah warna yang digunakan agar website Anda tidak terlihat terlalu berlebihan atau membingungkan.
- Gunakan warna netral untuk elemen penting. Warna netral seperti putih, abu-abu, atau hitam dapat membantu menonjolkan elemen penting seperti judul atau teks penting lainnya.
- Perhatikan keselarasan warna. Cobalah untuk memilih warna yang saling melengkapi satu sama lain dan tidak saling bertabrakan.
- Gunakan warna yang dapat menciptakan suasana yang sesuai dengan tema website Anda. Misalnya, warna biru dapat memberikan kesan tenang dan profesional, sedangkan warna merah dapat menciptakan kesan berani dan energik.
Dengan mengikuti tips-tips di atas, Anda dapat mengkombinasikan warna di dalam sebuah website dengan tepat dan membuatnya menarik bagi pengunjung. Demikian penjelasan mengenai kode warna HTML lengkap sebagai tambahan pengetahuan tambahan bagi Anda ketika hendak membangun sebuah website. Semoga bermanfaat!
Baca juga:
- 10 Trik Coding dan Cara Belajarnya yang Efektif Bagi Pemula
- 6 Manfaat Coding yang Perlu di Ketahui Oleh Programmer Untuk Perkembangan Karir
- Istilah-Istilah Programming yang Penting untuk Developer Pahami
Perusahaan IT Solution Partner Terbaik Bisnis Anda
TOG Indonesia adalah perusahaan IT Solution bagi setiap bisnis atau perusahaan yang ingin berkembang dengan pesat. Untuk menghadapi tantangan global dalam era industri 4.0, TOG Indonesia akan siap memberikan solusi layanan di bidang IT yang dibutuhkan semua bisnis untuk dapat bersaing ketat di dalam ekonomi digital.
TOGI memberikan solusi baik kepada Anda selaku pemilik bisnis yang membutuhkan SDM di bidang IT dan juga kepada para tenaga-tenaga profesional di bidang IT yang berpengalaman dan membutuhkan pekerjaan. Bagi Anda job seeker, TOGI siap membantu menjembatani dan menemukan pekerjaan impian bagi Anda seperti; Programmer, IT Developer, Software Tester, Project Manager, Business Analyst, IT Consulting, dan lain sebagainya. Hubungi kami sekarang juga untuk mendapatkan informasi lengkap mengenai layanan TOGI!








Leave A Comment